所有归档
前端基建之工具篇
- 23/09/19
- 20:35
随着前端发展的越来越工程化,越来越繁琐复杂,前端能做的事情越来越多,最近几年 前端基建 也是越来越火热。但是实际上很多公司并不注重前端,更别谈能会有人来做基建。对于没有基建的前端,我们能做些什么呢?
我个人推荐可以从工具、CLI 入手,因为这些往往是独立,不会像推规范、搞数据埋点、日志上报、整 BFF 那样对团队或者现有代码有入侵性。即便在自己空闲时间也能弄一弄,弄得好可以在团队推广使用,弄得不好也无所谓,可以当作练手提升自己能力。
uni-app 使用体验
- 23/07/21
- 21:46
一句话总结就是,坑是真的多,填完一个坑等着你的就是下个坑。
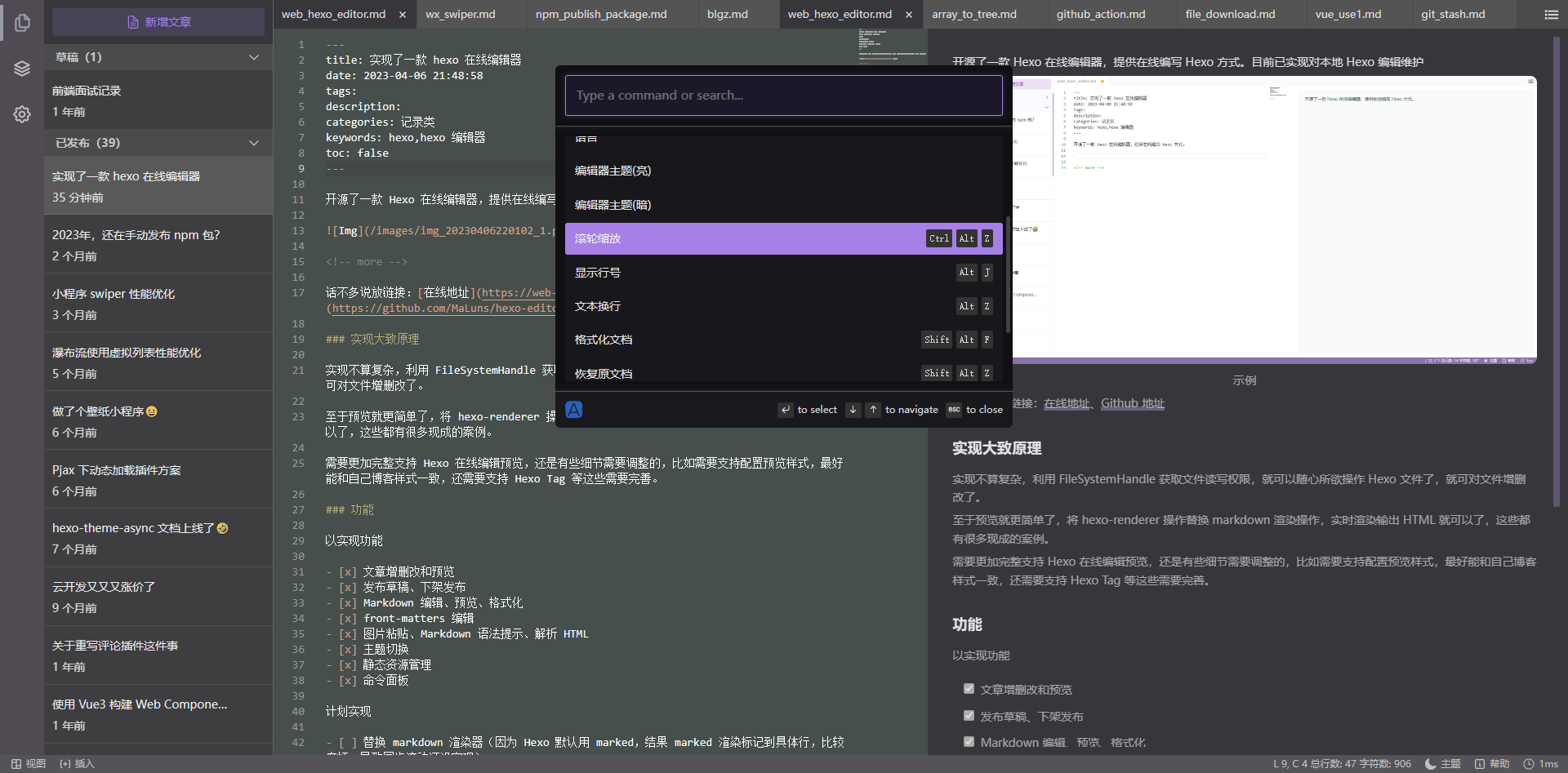
hexo 在线编辑器
- 23/04/06
- 21:48
开源了一款 Hexo 在线编辑器,提供在线编写 Hexo 方式。目前已实现对本地 Hexo 编辑维护
 示例
示例
2023年,还在手动发布 npm 包?
- 23/02/10
- 10:50
小程序 swiper 性能优化
- 22/12/28
- 13:22
事情是这样的,我做了一个在线壁纸小程序,壁纸预览部分为了更好时使用体验,增加了类似于那些短视频上滑下滑快速切换壁纸预览的功能,为了避免重复造轮子直接使用了 swiper 来时实现滑动快速切换壁纸。
瀑布流使用虚拟列表性能优化
- 22/11/14
- 12:05
瀑布流算是比较常见的布局了,一个般常见纵向瀑布流的交互,当我们滚动到底的时候加载下一页的数据追加到上去。因为一次加载的数据量不是很多,页面操作是也不会有太大的性能消耗。但是如果当你一直往下滚动加载,加载几十页的时候,就会开始感觉不那么流畅的,这是因为虽然每次操作的很少,但是页面的 DOM 越来越多,内存占用也会增大,而且发生重排重绘时候浏览器计算量耗时也会增大,就导致了慢慢不能那么流畅了。这个时候可以选择结合虚拟列表方式使用,虚拟列表本身就是用来解决超长列表时的处理方案。
做了个壁纸小程序😀
- 22/10/18
- 15:08
各种壁纸app,壁纸小程序打开全是各种广告,太影响使用体验,自己整了个壁纸小程序,简单无广告🤣
附上小程序码:
 壁了个纸
壁了个纸
Pjax 下动态加载插件方案
- 22/09/28
- 16:35
在纯静态网站里,有时候会动态更新某个区域往会选择 Pjax(swup、barba.js)去处理,他们都是使用 ajax 和 pushState 通过真正的永久链接,页面标题和后退按钮提供快速浏览体验。
hexo-theme-async 文档上线了🤣
- 22/09/07
- 15:29
 预览图
预览图
时隔几个月,拖拖拉拉的终于整理好了一份使用指南。下次终于可以甩个文档连接了🤣,再也不用一个个解释了。
云开发又又又涨价了
- 22/07/13
- 16:44
之前一波搞没了免费额度,这次直接要回收以前开通免费版的资源了。搞成基础套餐+按量计费模式,直接最低39.9块一个月。用不起了,腾讯是真TM的狗。
