最近用 Electron 做了个壁纸程序,需要断点续下载,在这里记录一下。
HTTP断点下载相关的报文
- Accept-Ranges
告诉客户端服务器是否支持断点续传,服务器返回 - Content-Range
在HTTP协议中,响应首部 Content-Range 显示的是一个数据片段在整个文件中的位置。 - ETag
资源标识 非必须 服务器返回 - Last-Modified
资源最后一次更新的时间 非必须 服务器返回//响应示例
accept-ranges: bytes
Content-Range: bytes 200-1000/67589 // 返回文件 200字节到1000字节 的数据,总文件大小67589字节
etag: "5f0dce96-48e"
last-modified: Tue, 14 Jul 2020 15:26:14 GMT - Range
请求头设置 Range,指定服务器返回指定区域内容,如果不设置 Range 会返回整个文件。服务器片段返回状态码是 206,请求的范围如果无效状态码会是 416,全部返回状态码是 200。//示例
Range: bytes=0-499 表示第 0-499 字节范围的内容
Range: bytes=500-999 表示第 500-999 字节范围的内容
Range: bytes=-500 表示最后 500 字节的内容
Range: bytes=500- 表示从第 500 字节开始到文件结束部分的内容
Range: bytes=0-0,-1 表示第一个和最后一个字节
Range: bytes=500-600,601-999 同时指定几个范围
Electron 断点续下载方式
- 使用 Chromium 的下载功能,在主进程里监听 will-download 事件去处理
- 使用 Electron 的net模块或者 Node.js 的 http/https 模块自己创建请求,记录已下载位置
使用 Chromium 的下载
可以在渲染进程中和网页一样进行触发下载(例如a标签),也可以在主进程中使用 BrowserWindow.webContents 或 session 的 downloadURL触发下载。
//示例 |
然后可以 will-download 事件中的 downloadItem 实例去存储下载信息。等待程序再次启动时通过 session.createInterruptedDownload 恢复上一次的下载
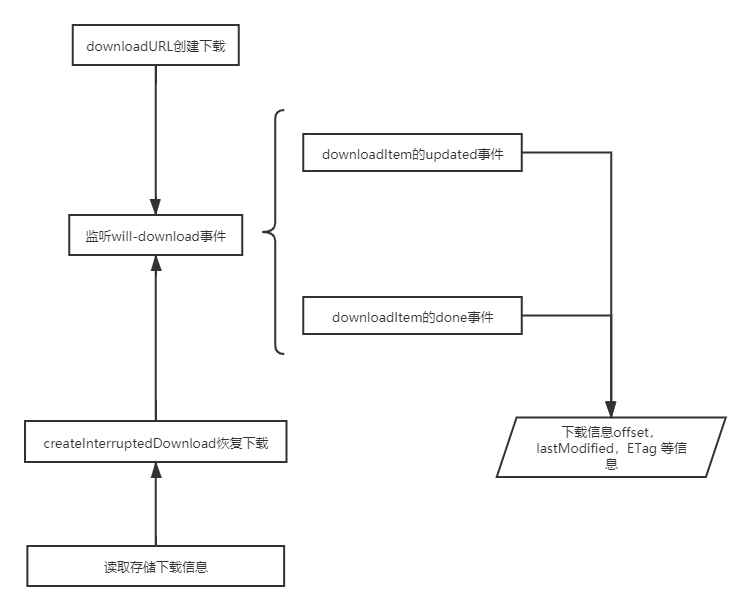
大致流程。
//一个简易示例 |
需要注意的一个地方是,Electron 会在程序退出时候删除我们下载一般的文件,我目前处理方案是在 程序退出时,将所有还没有下载完成文件复制一份,等下次继续下载时候还原回去。
相关的文档地址 BrowserWindow ,Session , webContents, DownloadItem
创建请求实现续下载
大致上和上面是差不多的,记录已下载文件信息,再次请求时候设置从指定位置开始请求数据。
我很可爱,请给我钱
- 本文链接: https://www.imalun.com/file_download/
- 版权声明: 本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议。




